开发一款祖玛游戏
web 前端开发做一款微信小游戏的话,属实有一些瓶颈,游戏中大量的利用到面向对象开发、数学物理公式思想以及帧动画、canvas 等等。所以上手也没有 想象中的那么容易,现在要做的就是化繁为简,针对单点问题逐一解决。
贝塞尔曲线
贝塞尔曲线在计算机矢量图形中大量运用。那么什么是贝塞尔曲线呢?贝塞尔曲线被用于代替手工制图,是计算机图形图像造型的基本工具,是图形造型运用得最多的基本线条之一。 所以如果有需要具备美感与艺术的曲线的时候,就应该想到贝塞尔曲线。贝塞尔曲线分为线性贝塞尔曲线、二阶贝塞尔曲线。三阶贝塞尔曲线和多阶贝塞尔曲线。 这里主要关注二阶贝塞尔曲线来实现一个由多个二阶贝塞尔曲线合成的路径生成工具。
二阶贝塞尔曲线
在祖玛中,一开始的疑惑可能就是如何画出球运动路径。在了解了贝塞尔曲线后,可以利用二阶贝塞尔曲线拼接的方式,拼出一条美观平滑的路径。
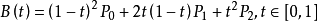
二阶公式:  二阶贝塞尔曲线由三个点构成,canvas api 中
二阶贝塞尔曲线由三个点构成,canvas api 中 quadraticCurveTo 可以生成一条贝塞尔曲线。所以可以通过这个 api 生成想要的路径,然后通过
二阶公式实现在路径上运动。
路径生成思路
因为 canvas 提供了生成贝塞尔曲线的 api ,所以只要想好怎么拼接曲线就可以了。我的思路是:将 p0,p1,p2 三个点不断的 push 到路径数组中,因为路径是 连续的,除了第一组点,剩下的每一组的 p0 都使用前一组的 p2,这样就得到了一组点的数据。然后根据数据规律的公式(其实很简单 2*i),就能得到 所有点的方程,就可以动态绘制路径了。
实现一个贝塞尔曲线生成工具
由于每次通过调试去想路径很麻烦,如果有很多种路径的话更是让人头疼,所以我做了一款路径生成小工具,可以通过拖拽生成路径,然后实时更新当前点 坐标用于生成路径,同时提供截图,以供 ui 来制作背景图。